Product listings, websites, blogs, applications, blogs, and software have a user interface that handles how the user interacts with the business's products and services. A user-friendly, interactive, and intuitive interface is the real game for all website and blog owners.
The user interface react makes sure that the process of designing UIs is extremely effortless and pain-free. A perfect user interface enhances an enjoyable experience with the clients and prospective customers. Luckily, the article defines the user interface design and rules that should be considered while designing so. Let us start, shall we?
Part 1How do you define User Interface Design?
The first question that pops up in one's mind revolves around UX and UI design. But before that, let us define the user interface design and its different types that complete the user interface react. Let us dive in!
Web UI design is defined as a space where interactions occur between humans and robots. Prioritizing the user's visual experience, a good user interface design should be intuitive and easy to use. It should ensure minimal effort from the user's side to access more results efficiently. In addition to this, the UI designer course guarantees people to learn that the UI is created in layers of interaction.

This interaction catches the attention of the user and appeals to the human senses. Based on the aesthetic usability effect, an user interface for website should be aesthetically pleasing and usable for different end-users. As far as the types of user interface are concerned, let us walk you through each of them.
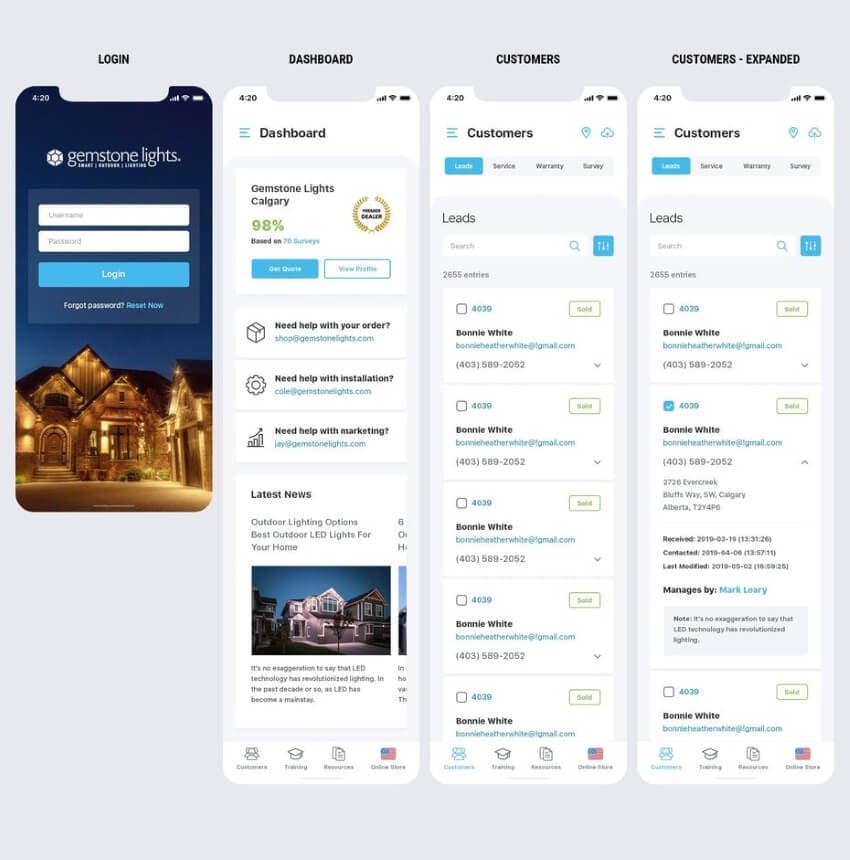
Graphical User Interface Design
The graphical user interface design lets the user manipulate graphical information using a device or touch. The graphical user interface design examples include a keyboard and a monitor.
Voice User Interface
In the voice user interface, the efficient, conversational UI is considered to create interaction between machines and humans. Examples include virtual assistants, GPS, and talk-to-text.
Menu-Driven User Interface
This type of interface offers a range of commands to navigate in an application. The ATMs mostly incorporate Menu-Driven UI.
Part 2What Things Make A Good UI Design In The Viewer's eye?
The next section offers a quick but detailed preview of what pointers come together in making basic UI design presentable to the viewer. The focus of user interface for website is around the user's flawless experience, typography, and visual buttons to make the process user-friendly. Have a look at the key points below:

Knowing the Target Audience
The first key pointer makes sure that you know the end-users and who are more likely to purchase the product. Therefore, it is important to design for a set of tasks or target audience and guarantee that the purpose can be seen through the user interface react.

Enhance User Command
Increasing user control and freedom is a way to a successful user interface design. The users need certain safety while they navigate through a website and avoid errors. Henceforth, an attempt at incorporating the usage of implement functions like undo messages and confirmation prompts.
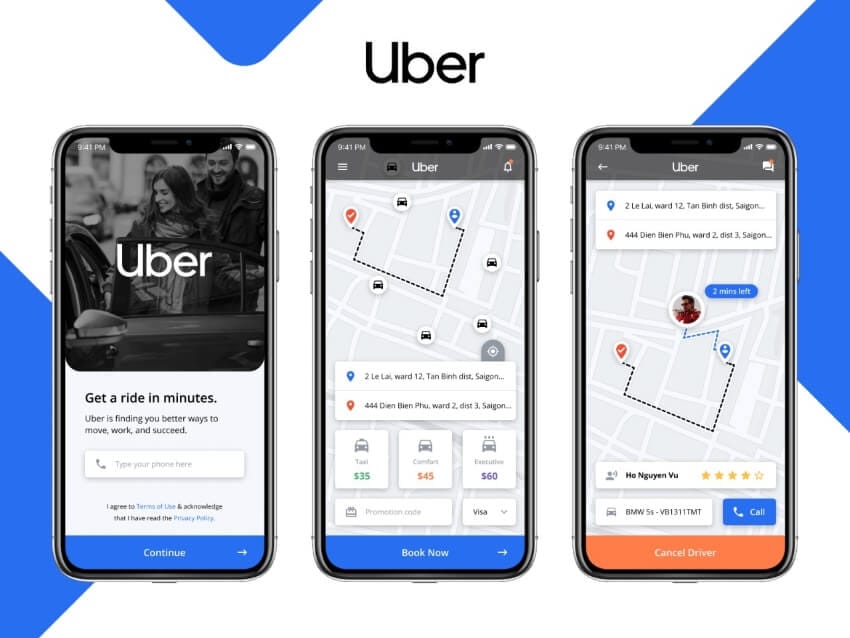
One great example of this pointer revolves around Uber. Uber is a mobile taxi application that helps the user request a cab in three clicks. The software makes sure that you avoid typing in the wrong location or schedule the wrong time by sending confirmation messages.

Intuitive Design
An intuitive UX and UI design mean that the layman scrolling through the website needs no technical skills. It focuses on letting the user get the answer to their question, a task they are trying to finish, and a problem they are trying to get rid of. Ensure that a user interface is developed that is all about the user's needs.
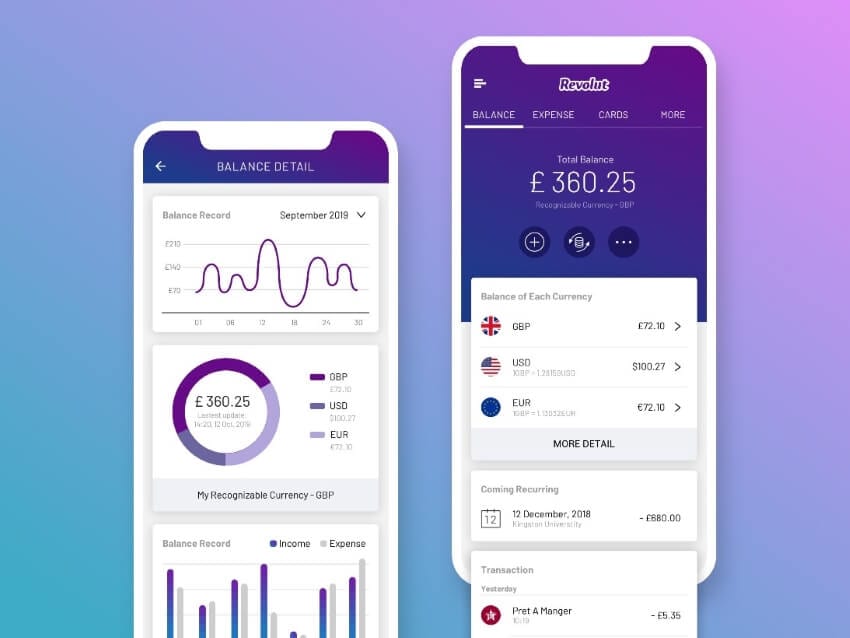
For instance, Revolut is one such mobile app that offers an easy approach for potential users. Launch the interface to directly glance at the account balance, and one-click takes you to your list of interactions and sends money easily.

User-Friendly Navigation
Easy-to-understand navigation acts as a map on the website, helping users have hands-on exactly they need without getting lost and wasting time. During the designing process, pretend you are a user and how navigation patterns can be incorporated to offer a better and effortless browsing experience.
Let us take user interface example. Medium is a reading and publishing platform that creates a user-friendly navigation platform for the end-users. For starters, it takes the user to sign up or log in through perfect typography and generous line spacing. After that, it offers a "Write here" space, and as the user clicks it, a clean screen is presented.

Communicating Terminology
Being consistent is the key when it comes to working on basic UI design software. If your website has a "Delete" option, users might get confused if they see a "Clear" alternative. Therefore, before working on the language and terminology, ensure that consistency is achieved throughout.

Part 3Rules that You Should Follow while Making a Mobile and Web UI Design
This section of the article reflects upon rules and regulations that need to be followed to excel at web UI design. Following these rules guarantees that such a user interface is designed that is all about the user's expectations and demands.

Clear and Consistent
The first rule for UX and UI design spins around keeping clear purpose and consistent controls. Use similar icons based on their importance levels.
Visual Hierarchy and Clarity
The visual hierarchy in a website displays the correct arrangement of options as required by the users in a sequence. This clarity can also be ensured through visual cues and color combinations.
Minimal User's Effort
Design such a user interface that minimizes the effort on behalf of the user and offers them a comfortable browsing experience. Avoid spammy and jargon to avoid confusion, and desired outcomes are achieved.
Simple and Sophisticated
The next rule states that the user interface must be simple to use, and no technical language is needed to conclude the process. A neat and sophisticated interface means better traffic and boosts search engine rankings.
Closing Words:
The article possesses a detailed preview of the basics of user interface design and the pointers that make the webpage presentable. Moreover, specific rules were given that need to be considered while designing the user interface react. We hope that we were as clear as a crystal to send the message across.
