Have a start-up or a business? You might then be interested in building your own exclusive website. In this case, a web page mockup will help you to a great extent. It will help you to give your vision life. Also, you can settle on your design ideas before your developers get to work.
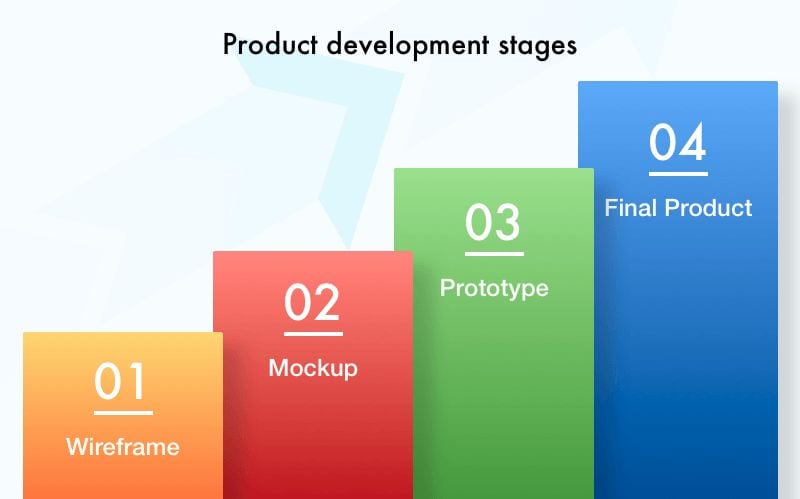
Primarily the web design process starts with a sketch that gets converted into a wireframe. A website mockup gets created by using a wireframe. Web designers later transform this mockup into an interactive prototype. And then hand it over to web developers for making a functional website from it.
In this article, we will try to understand what mockup websites are? Why do we need a mockup website? And the best mockup sites available in the market.

In this article
Part 1 What are Mockup Websites?
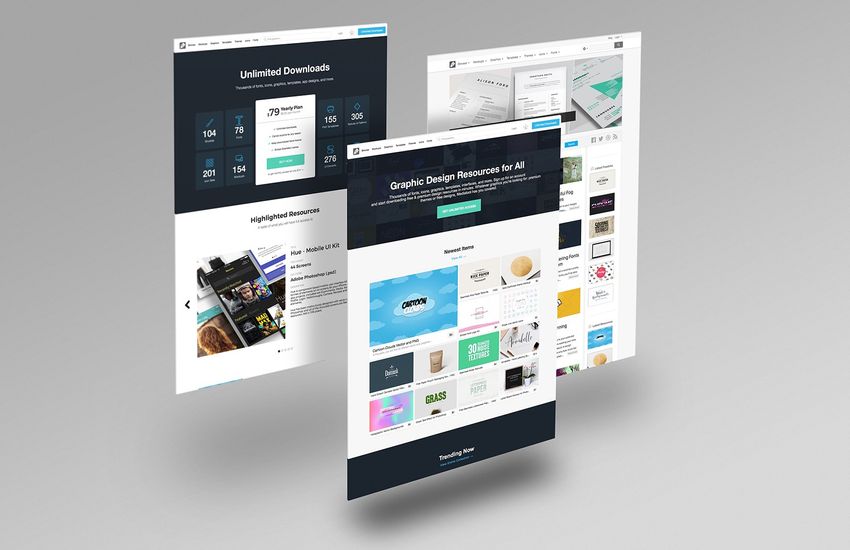
In this modern era of web design and technology trends, a website mockup online has now become a high-fidelity simulation. This gives a scope as to how a website will finally look after it has been developed. Website mockup combines the logic of the wireframe and the structure with images, UI elements, and graphics that the final output will have.

Though the website mockup do not provide the usable functionality and the transitions that are generally expected in the final website, they, however, include all the basic navigations and the dummy interactions that will give a basic idea of what the website may look like:-
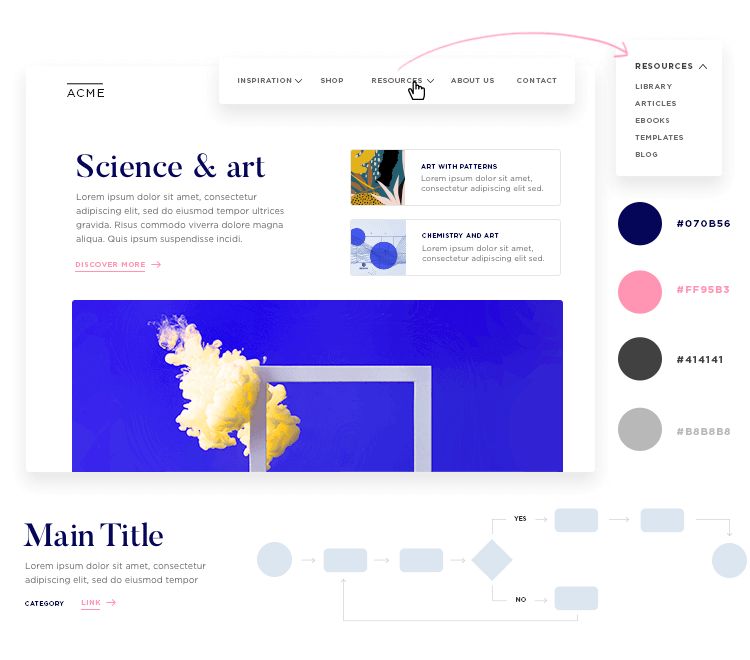
Information and Data Architecture- It defines that how the information and data of your website is organized in a logical and hierarchical manner
User Flow: In this area, it will give an idea as to how any user will make interactions with your website and also the navigation UX.
Layout and visual hierarchy: Here, it will give an idea of how all the sections appear on your website, like the position and size relative to each other and the spacing between the two.
Color: It will show how the color scheme of the website looks after the entire development has been done.
Typography: It will give you the idea what will be the exact font types, sizes, bold or italicized, that the final output will have.
Images: Use high-quality and SVGs images that reflect exactly the ones you will include in the final development.

Precisely website mock-ups give you the option to specify all the necessary factors of your final website. Before the coding begins, it will also ensure the best UX possible.
Part 2 Why Do you Need a Mockup Website?

There are various reasons why you need a Mockup Website. To define it, in short, is that it helps your product to be introduced to the market with efficiency. It also reduces development costs and simultaneously increases the success rate for a longer time. The below segment gives you the idea of how it helps you-:
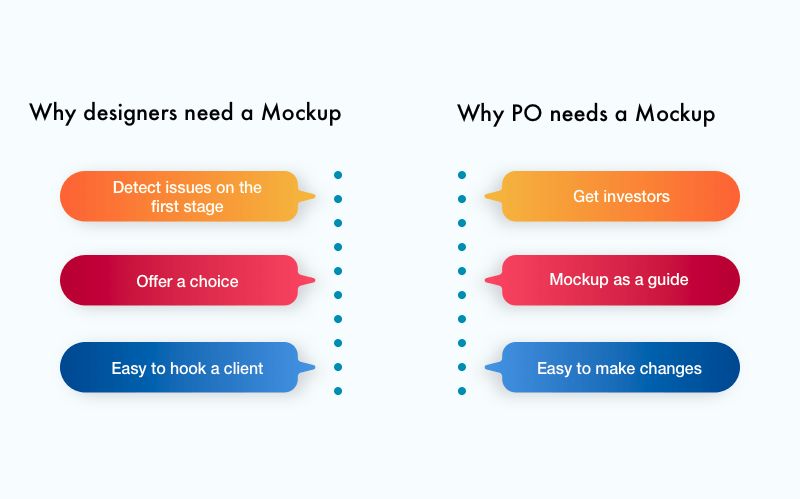
1. Detects the design errors at an early stage
In a mockup website, you get the scope to see if your designs are really working both in an aesthetic sense and functional terms. Mockup Websites also give you the scope to go through your designs innumerable times until you get the aesthetic harmony you are seeking for. When you create website mockup, it will help you to discover the visual elements that do not fit in. This is done much before you have completed the entire development process. During the mockup stage, you already have the scope to assess the visual grading between each component.

2. Carry through the valuable, important feedback in an early stage
Website screen mockup gives you the scope to receive valuable and important feedback from your stakeholders and your clients before the coding begins. You can use a website presentation mockup or you can create online mockup; this will be an excellent way to persuade the clients and stakeholders that the approach you have taken is right for the product. At the same time, there will be scope for you to carry out testing. This will ensure that you are designing the product in a user-friendly way for the targeted audience. Also, this will help avert huge development costs that may arise in later stages. Last but not the least it will also help in bug fixing with continuous updates.
3. Improve communication and collaboration with your entire development team
The mockup website sees through the gap between the various cross-functional teams. It works as a communication device, ensuring a smooth and easy design handover. The handover process is an important part of product development. It is the stage where you give over the final designs to your developers. With this, you also provide all the guidelines the developers need to code your mockup into a functional product.
Part 3 3 Best Mockup Websites You Should Definitely Try
There are several sites that you may use for your website mockup template needs. The following are some software where you can create your mockup design online.
1. Adobe XD

Adobe XD also known as Adobe Experience Design CC, was initially a response to Sketch. At the same time, with the same target audience, UX/UI designers, Adobe XD has gained momentum over a short period of time. And thus, it became one of the most used tools. You can create a website mockup psd free download on sharing with your fellow designers. Following are few features:
- Prototype and animation
- Voice design
- Interoperability
- Responsive resize
- Plugins
- Content-Aware Layout
- Repeat grid
- Components
Being from the house of Adobe when you register to Adobe XD initially, you get this feature to create a website mockup PSD free of charge.
2. Figma

Figma has all the features and potentiality of InVision, Sketch, Craft, Abstract, Freehand, Liveshare, Dropbox, Freehand, and many others in one box. Some of the reasons to mention as to why Figma is considered to be one of the best mockup websites are:
- Figma has an identical interface and the same drawing tools as in Sketch.
- Figma has a similar prototyping feature of Craft and InVision.
- In Figma, you get a built-in commenting section. Here anyone who is accessing the link can comment about the designs. The process is similar to InVision. Also, you get the scope to tag people in your comments. Also, you get the option to put in resolved comments, as well as combine them with Slack.
- In Figma, you get the scope of handing over the designs to the developers just as it works in Zeplin. Developers can download the icons and images from the URL of the project that you share with them. However, unlike Zeplin, there is no need for you to sync your artboard every time you make changes in your designs.
- In Figma, you get the version history for all your associates. Here you can start or rollback from a previous stage. This is similar to the time machine available on Mac.
- There is also a Multiplayer collaboration in Figma. This means you can associate with multiple people in real-time. It is just like Freehand where we can see each other's cursor on the screens where we can draw or make comments.
- Figma has elements and components similar to Sketch. However, with Figma, it is easier and flexible to design.
- Figma has team libraries where you can update and share various collections of elements and components across any project.
- Figma has similar features to Liveshare where you can see the activities of the cursor of your fellow designer on your own screen. It works similar to the InVision Liveshare.
- Figma has design constraints similar to the resizing features in Sketch. However, the constraint feature in Figma is much more intuitive.
- And last but not the least, you get the ability to embed all your Figma projects into Dropbox Paper.
3. InVision

InVision Studio is primarily a screen design domain that helps developers, designers, and various sizes of businesses to create and manage mock-ups, prototypes, and web wireframes. When you register to InVision initially, you can create a web design mockup free of any charges. Following are some of the features:
- Ability to create Vector-Based designs
- Ability to create designs that are adaptive to responsive designing
- Available set of components that helps in reducing design reworks
- Features that enable simple and rapid Prototyping
- Tools that let you create detailed animations and motions
- Ability to share designs and libraries
- Live collaboration features
- Great freehand tools are available
- Superb commenting tools are available
- Developer friendly
- Can import and then run Sketch files
- Great collection of 3rd party apps
- Finally, an all-in-one platform
Conclusion:
By now, you have got a basic idea of what a mockup website is and why mockup websites are so important for designing websites and software. Also, there are some best free mockup sites available in the market that will help you in designing your website and software.
