Online presence these days means everything to businesses. Most businesses these days operate online. Gone are the days when business was solely dependent on retail stores and manpower. The technological advancements have successfully managed to revolutionize the world of business and managed to shift all the retail to online modes. Nowadays, we can avail of any sort of service and buy a variety of goods from e-commerce shops. You name a commodity and it is available online.
According to a survey, almost 61 percent of the netizens prefer to use online services to order commodities and food. That's how much impact online shopping has had on the netizens. With the Covid norms being in place, the demand for goods and services online has increased. With the number of netizens increasing and the human society advancing technologically with each passing day, online presence is gonna become more and more important for businesses to operate. Small businesses are always recommended to have their own website to manage their business efficiently.
Web designing skills are hence greatly important for Businesses. One such key aspect of web designing is hero section design. It adds to the aesthetics of the page and looks attractive. Today let's take a look at the hero section website and hero section website examples to understand this aspect of web designing properly!
In this article
Part 1What are Hero Images for Websites?
Hero images, the name itself sounds pretty fancy, doesn't it? A website's design is all about how attractive and pleasing it can look. The website hero section is one such aspect that enhances the looks of the website and hence attracts more visitors. So what exactly is a hero image? A hero image can be described as an oversized image or a web banner that is generally pinned to the header section of a website's page. Since the hero image is placed at the top, it is highly impactful due to its prominent placement on the web page. Most times, the hero header is the first thing visitors view upon visiting a website. The hero header is meant to be placed in close proximity to the web page's content. Only then will the viewer be able to correlate the image and the content.
Part 2The Importance of Hero Images in Websites?
- According to a study, a human being takes only 50 milliseconds to judge an object by the way it looks. The same stands true in the case of websites as well. Therefore, it's very important to leave an impact on the viewer's mind right when they visit the website. To achieve this, the web design hero section is necessary.
- The hero section website makes the website attractive pictorially and without even needing good quality content. The visitors will need time to read and go through the content, hence content cannot contribute to the first impression of the website. Hero image website is hence necessary.
- Hero image design also helps businesses convey their unique selling point to potential customers in a few seconds. This would hence help the visitor to form an opinion about the website almost instantly.
- Nowadays as web technology is advancing, the hero section website is also being made personalized according to the visitors' liking. Therefore, using hero section design is a tactful way to grab the user's attention quickly and beautify the website in a highly straightforward manner.
Part 3Tips You Should Follow for Making a Good Hero Image
Well, we've seen and learned a lot about what the hero section is, where it is located, why it is important. Now you must be excited about using this impactful tact in your website to grab the viewer's attention. Well, before you do so, we'd like to ensure that you're an expert at choosing and using the hero image design. Hence, we have a few tips that you must follow in order to make an attractive hero section website.
1. Direct your visitors through the medium of the hero section website
Humans tend to follow the gaze of other humans. It often happens that, someone's staring at a place and we tend to stare at the same place. Well, this intuition can be used to our advantage. Every website has a call to action, without a call to action, the business wouldn't run. Having a hero image design that consists of another human-looking towards the call to action would subconsciously direct the visitors towards the call to action and urge them to read further. Hence, using such a hero image design could help increase the conversion rate.
2. Use a powerful image for the hero section design
Most web designers must be familiar with the term "H1 tag". H1 tag is the heading you see on a website's header in bold. This heading is generally designed to be very catchy in order to get the viewers intrigued. The H1 tag is often placed on the hero image. Hence, the hero image design must be highly powerful and the viewers must be able to correlate between the H1 tag and the hero image. For instance, take the image underneath, the image and the caption fit each other perfectly and together leave an impact on the viewer's mind.

3. Leave an emotional impact
Hitting the emotional part of the viewer's mind isn't an unknown secret. Leaving an emotional impact on the viewer's mind creates an unforgettable impact on the viewer. Upon landing on your page, the viewers must be hit with emotions, a feeling that they can't ignore. For example, if your website sells Artwork, the hero image design can be an artwork that manages to strike the emotional sentiment of the viewer. It can be from the past or the present. The only necessity is that the visitors should be able to connect with the hero image on an emotional level.
4. Make it colorful
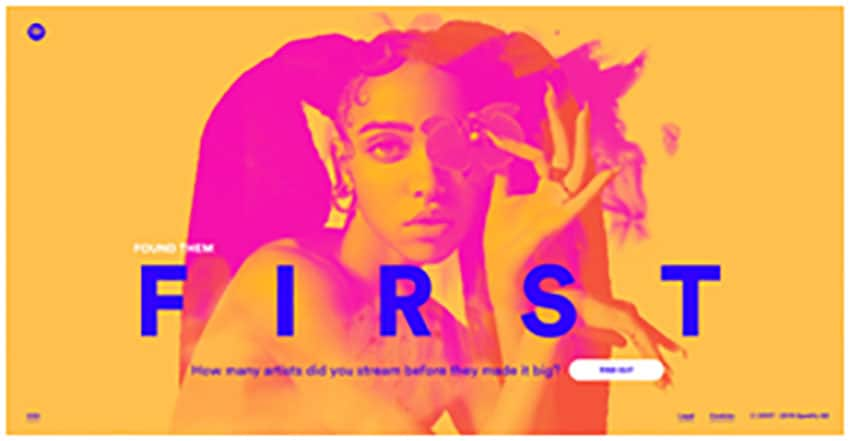
Often, the human mind is attracted by colors. Bright colors can fill one's mind with positivity and Vibrancy. If you own an artistic website or a small business website, making it colorful and eye-catching is important. Fix a color scheme that you'd want to use on your website and then stick to it. Avoid the usage of bland and dull colors if you're choosing to make your website colorful. Use bright colors like red, blue, yellow, purple, to name a few. For instance, you can check out the image below.

The image above is from a sub-website of Spotify. As you see, it's highly attractive and filled with colors that complement each other.
5. Using an illustration
A hero image design needn't always be a real picture. Using an illustration as a hero image could work as well as using an image. Furthermore, you can illustrate the picture in your mind but finding the same picture in real life is nearly impossible. An illustration is also often more creative than a picture because it propels the viewers to imagine. Imagination, although a small word can tweak with the mind. Business is all about setting the right opinion in the minds of the potential customers and an illustration manages to do it perfectly. Given below is an example of the usage of illustration as a hero image design. The website looks highly creative due to the beautiful illustration.

6. Put the spotlight onto your product
Another successful idea for designing the hero section website is the portrayal of a picture of your product. Portraying it in a large size will get the visitor thinking about whether or not to buy a product. Making sure that the product picture is about the right size and looks attractive to the user is important. To follow this up, the H1 tag used can describe why the product is a must-buy one in a catchy fashion. This will further enhance the chances of increasing the sales. For instance, look at the website below, here the product is put into the spotlight and it indeed looks tempting and attractive.

7. Keep your hero image design relatable
Not always does a hero section need high-quality images and captions written in top-notch vocabulary. Sometimes, a relatable hero section can do the trick. In fact, when users will be able to relate and connect with your website, only then will they be willing to buy the product. Keep your hero design realistic and maybe illustrate how your product can solve a common World problem. This way, the USP of your product will be highlighted and the visitors will feel the necessity of the product. Given below is an example for the same
Conclusion:So as we see, web designing is a crucial aspect of your business. Since a major chunk of business happens online, you must ensure that your website is catchy enough and manages to intrigue the visitors. Doing so will definitely increase sales. One approach towards making the website more attractive is having a hero section website. The hero image design is responsible for leaving the first impression on the visitor's mind and as the popular saying goes, "the first impression is often the last impression", hence ensuring that you leave a good first impression!
